表示速度を落とさず世界観を伝えるデザイン|ブランドサイトの最適化戦略
SEO表示速度は重要です。ユーザーは遅ければ離脱し、Googleも評価を下げます。
しかし「速くするために全部削る」のでは、ブランドの世界観が伝わらず、訴求力も弱まります。特にビジュアルや演出が不可欠な事業では「伝わらないWebサイト」ができあがってしまうリスクもあります。
ではどうすれば「速度」と「伝える力」のバランスを取れるのか。今回はその考え方と具体策を紹介します。
本当に削るべきもの、削ってはいけないもの
表示速度を高めるために最初に見直すべきは「見せたい内容」ではなく、見せ方です。
- 不要なJavaScript・CSSが読み込まれていないか?
- 表示に関係ないアニメーションやプラグインが多くないか?
- テキストの上に無意味な画像が重なっていないか?
本質は、「世界観を伝える」ことを諦めるのではなく、「重い演出の方法」を見直すことにあります。
ブランド感を伝えながら軽くする技術
- ▽ 写真や動画を軽く・上手く扱う
- WebPやAVIFなどの軽量フォーマットの活用
- pictureタグsource属性やで画面サイズに応じた切り替え
- 遅延読み込み(lazyload、lozad.js等)で初期読み込みを削減
- 動画は自動再生せずユーザーアクション後に開始
- ▽ デザイン表現の工夫
- CSSアニメーションやSVGを活用(JavaScriptより軽量)
- 背景画像を使う際はimage-set()で解像度最適化
- カラーパレットやタイポグラフィで雰囲気を表現
- ▽ JavaScriptの使い方を見直す
- スライダーやギャラリーのライブラリを統合または遅延実行
- 重要要素以外のJavaScriptはdefer・async・動的読込で制御
- アクセス解析は影響を見極めつつ最小限に
表示速度は目的ではなく「前提条件」
誤解されがちですが、表示速度は「ゴール」ではなく「前提条件」です。
ユーザーがコンテンツに到達するまでのストレスを最小化するための手段であって、それ自体が訴求力やブランド感を生み出すわけではありません。
「速い」だけのサイトは、企業の意図や価値を伝える前に離脱されてしまうかもしれません。逆に、世界観を伝えることに重点を置きすぎて読み込みに数秒かかると、見てもらえずに終わることもあります。
大切なのは、伝える中身を守りつつ、届くように整えることです。
写真による魅力と表示速度を両立した事例
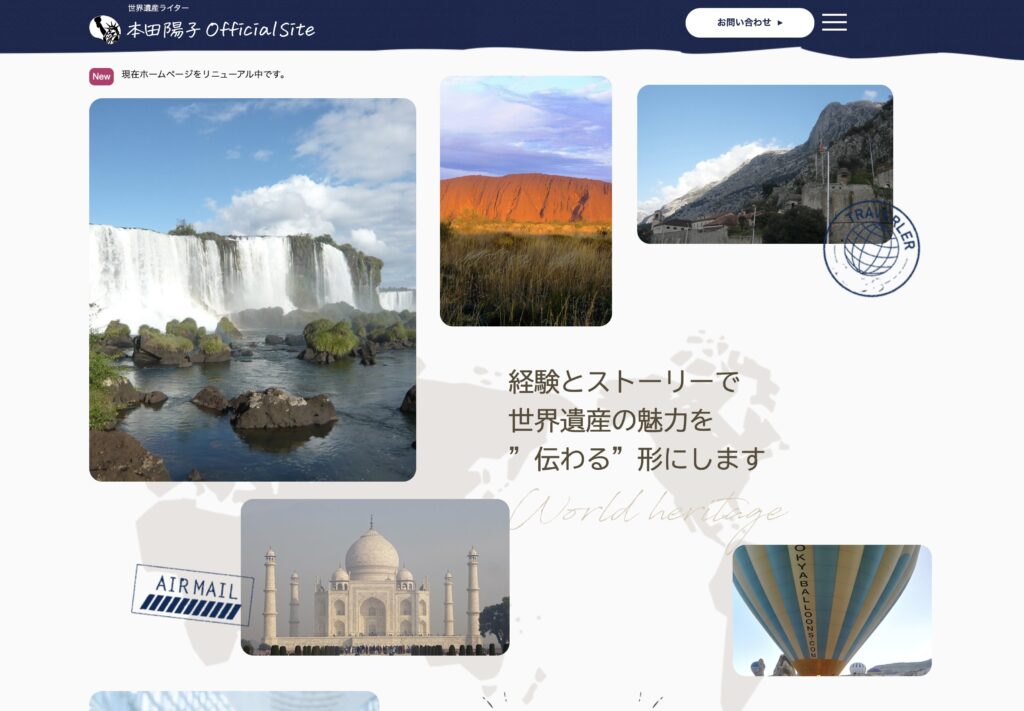
弊社が実際に構築した事例です。世界各国の世界遺産を訪問した方のオフィシャルサイトを制作しました。世界遺産は一つではなく世界中にあります。数多く訪問したことを伝えたいということもデザインの要件にありました。その点を踏まえたデザインがこちらです。

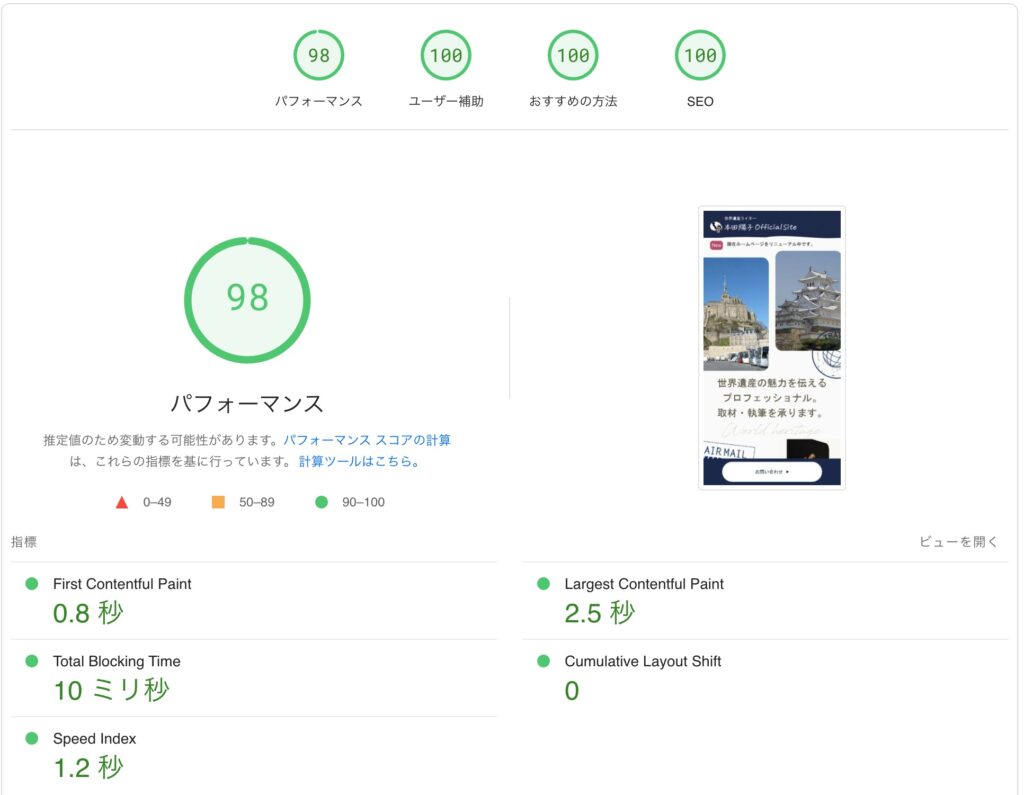
キャプチャだけでは伝わりづらいのですが、写真は7点表示(PC版)しています。それらを画像スライダーのJavaScriptで切り替えています。普通に制作すると重いサイトになってしまうのですが、ご覧のようにページスピードインサイト(PageSpeed Insights)対策も行っています。

こちらについての詳細は事例をご覧ください。
戦略的に「削る」のではなく「整える」
表示速度と訴求力はトレードオフではなく、両立可能な要素です。
闇雲に削るのではなく、「何を見せるべきか」「どう見せるか」を見直し、世界観やブランド感を保ちながらもスピードも損なわない設計を心がけましょう。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください