モバイルSEO
Mobile First Index
モバイルファーストインデックス/モバイル重視のコンテンツ評価基準
スマートフォン経由での検索数はPCよりも多いサイトが大半です。そのためデスクトップユーザーが多いWebサイトでもモバイル対応は必須といえます。Googleは進めているモバイルファーストインデックスはウェブ検索におけるコンテンツ評価基準のプライオリティをデスクトップ版からモバイル版へ変更するものです。一部サイトがモバイル版のインデックスに対応していないために計画が遅れている状況ですが、Googleはモバイル重視の打ち出しをしています。そのためモバイルサイトのコンテンツ設計が最重要となります。
デスクトップ版とモバイル版でコンテンツが同一の場合は問題ありませんが、デスクトップ版とモバイル版でコンテンツ提供が異なる場合は注意が必要です。デスクトップ版と比べて共通メニューが限定されているサイトも多く、モバイル版の内部設計いかんによっては検索されないページが存在する可能性もあるのでご注意ください。


デスクトップ版は1ページ、モバイル版は複数ページで展開しているようなサイトの場合、現状のままでは複合ワードの検索流入がなくなる可能性があります。モバイル版ではコンテンツを掲載していない場合は検索対象から外れます(検索からの流入がなくなります)。一度モバイル版の設計を確認してください。
Search Engine Optimization
SEOの重要ポイント
自然検索の順位を上昇したい、検索エンジン経由での来訪者を増やしたい、下記は押さえておきましょう。

- モバイル ユーザビリティ
- Googleが提供している「Search Console」はGoogle検索結果でのサイトのパフォーマンスを監視・管理できます。モバイルユーザービリティについてGoogleの認識をチェックします。

- PageSpeed Insights
- GoogleはSEOのランキング要素(アルゴリズム)にウェブページの読み込み速度を取り入れています。PageSpeed Insights利用でウェブページの速度チェックと問題解決の方法がわかります。

- 画像軽量化
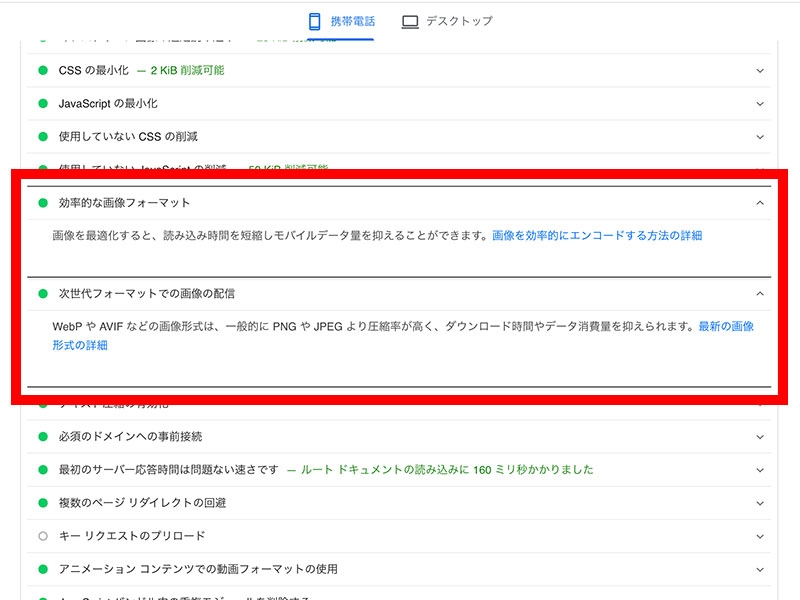
- PageSpeed Insightsで大きく減点されるのは画像に対してです。JPGやPNGといったレガシーな画像形式は減点対象となるので、WebPなどの次世代画像形式の使用を推奨します。なお、使用の際は次世代画像形式が非対応のブラウザ向けにレガシーな画像も併用します。
Mobile Usability
モバイル ユーザビリティ/自社サイトのモバイル対応状況を再確認
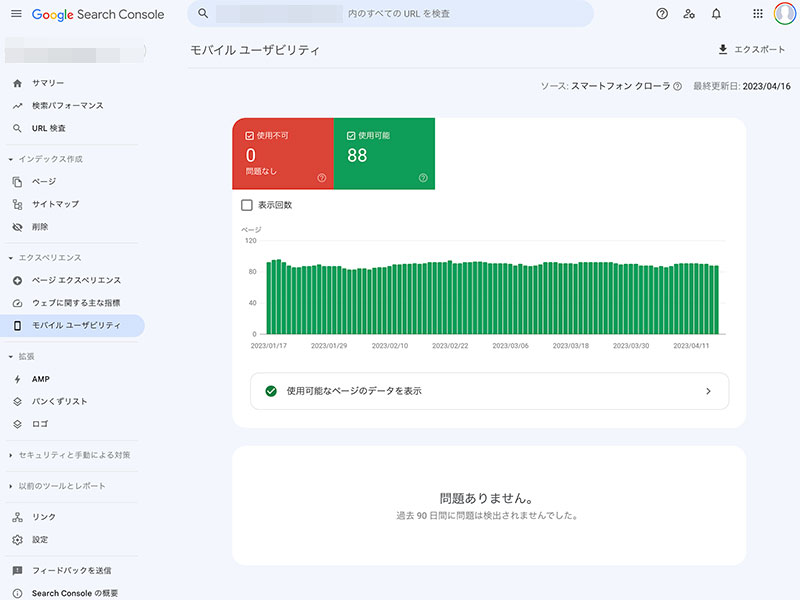
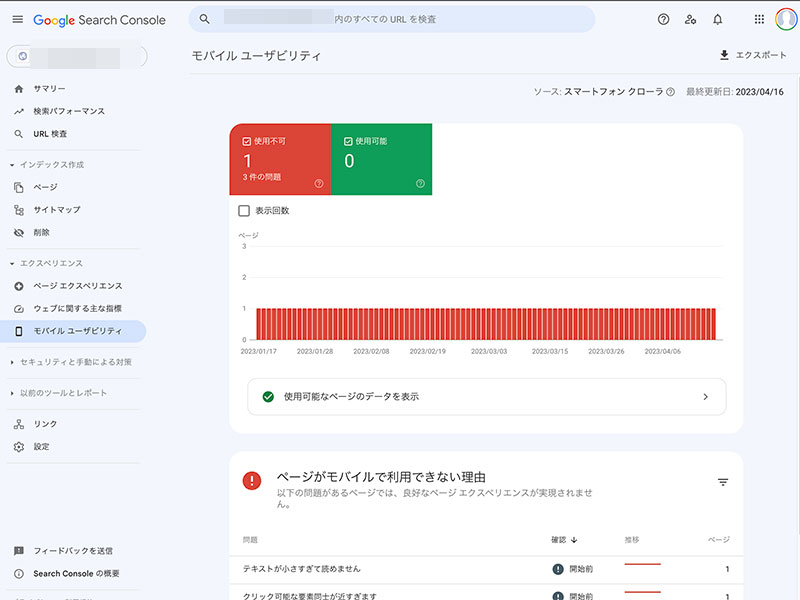
Googleが提供している無料ツール「Search Console」はGoogle検索結果でのサイトのパフォーマンスを監視・管理できます。自社サイトのモバイルユーザービリティについてGoogleがどのように認識しているのかをチェックできます。モバイルユーザービリティのチェックはSearch Consoleの「エクスペリエンス > モバイル ユーザビリティ」です。


PageSpeed Insights
PageSpeed Insights/読み込み速度をチェック
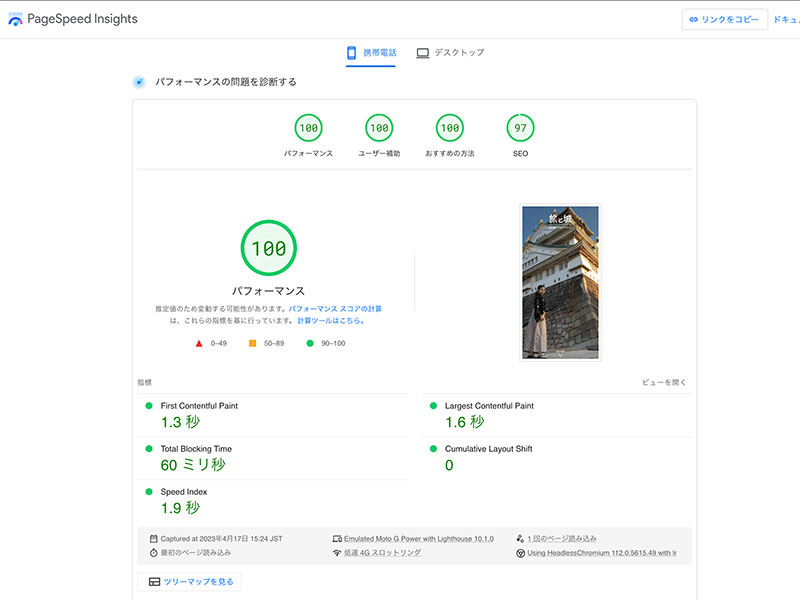
GoogleはSEOのランキング要素(アルゴリズム)としてウェブページの読み込み速度を取り入れています。Googleが提供するPageSpeed Insights(※)はウェブページの速度チェックと問題解決の対策がわかります。速度改善にはウェブサイトの設計見直し、サーバー環境の改善、ネットワーク通信の最適化が必要です。
※PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/
ページスピードインサイト(PageSpeed Insights)実績
- 弊社コーポレートサイト
ページスピード100点実績 - 工務店サイト
ページスピード99点実績 - 太陽光発電サイト
ページスピード98点実績 - 旅行メディア
ページスピード98点実績 - 世界遺産ライターサイト
ページスピード98点実績

PageSpeed Insightsについてはこちらもご覧ください。
- [2025年版]ページスピードインサイト(PageSpeed Insights)合格点100点満点の獲得方法
- SEO
- [ページスピードインサイト実績]獲得点数98点(合格点)|太陽光発電メンテナンス会社様
- 制作実績・対応事例
- LCP最適化|「最大コンテンツの描画」ページスピードインサイト(PageSpeed Insights)対策
- SEO
- PageSpeed Insightsで合格点100点獲得方法(最新版ページスピードインサイト対策)
- SEO
- Speed Update後のページスピードインサイト/PageSpeed Insights スコア(点数)最適化ポイント
- SEO
- PageSpeed Insightsで合格点100点を取る方法(ページスピードインサイト速度改善)
- クローラビリティ
Image Weight Reduction
画像軽量化/WebP画像の使用
モバイル環境ではユーザーの通信状況や契約プランにより表示状況が変わります。特に画像はその影響を受けやすく、画像軽量化はモバイルSEOには最重要ともいえます。PageSpeed Insightsにも影響があるのでWebPなどの次世代画像フォーマットの使用は必須となります。なお、使用の際は次世代画像形式が非対応のブラウザ向けに通常の画像も併用します。

画像対策についてはこちらもご覧ください。
Results
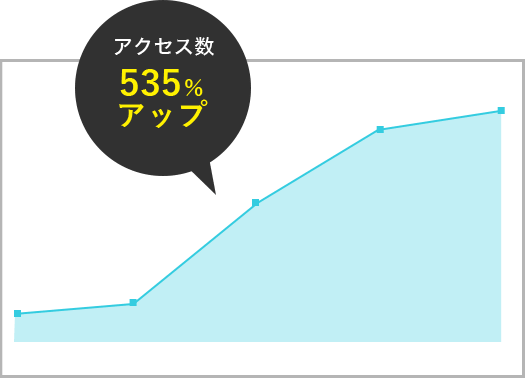
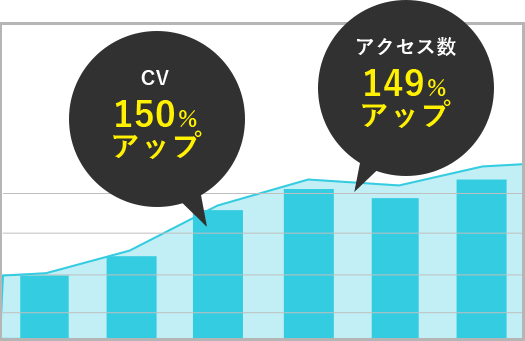
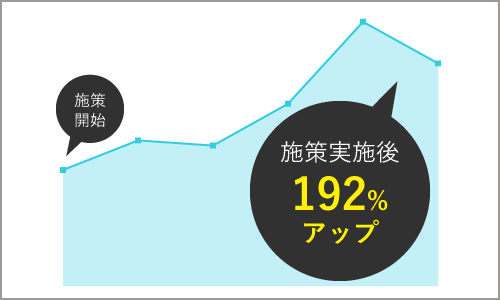
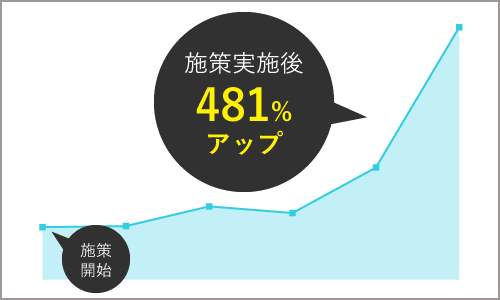
SEO実績




特定の順位アップ、検索エンジン経由の流入数の拡大を図ります。ホームページの作り方とSEOの仕組みを導入するだけで数字は確実に変わります。