CSS擬似要素(before・after)の活用方法
CSSCSSの擬似要素とは特定の条件下のみにCSSを反映させるための指定方法です。例えばテキストの最初の一文字目を大きくしたり、リンクにアイコンを追加したりといった使い方ができます。HTMLに不要な記述をせずに内容を追加できるので、非常に便利です。SEOの観点からは不要だけど見た目で欲しいパーツは擬似要素のbeforeやafterで装飾するとHTMLが綺麗になります。
擬似要素の種類
擬似要素の種類は結構多いのですが、対応ブラウザが限られるものもあります。ここでは弊社で使用頻度が高いだろうものを中心に記載します。
- ::first-letter
- 要素の最初の一文字目
- ::first-line
- 要素の最初の一行目
- ::before
- 要素の直前
- ::after
- 要素の直後
- ::placeholder
- inputタグ、textareaタグのデフォルトの設定
- ::selection
- 要素を選択した場合
beforeとafter
弊社で特に使用頻度が高い擬似要素はbeforeとafterです。数字の項目やアイコンなどをbeforeやafterで指定することが多いです。

リンクのアイコンを擬似要素を使わないと装飾のためにSPANタグを入れたりすることになります。こういった不要なタグが多くなるとHTMLの視認性が悪くなります。また、不要な記述が増えるとHTMLファイル量も増加します。beforeとafterの使用は表示速度改善にも繋がるので是非取り組んでください。
便利な使い方
弊社でbeforeとafterを使用した事例の一部を紹介します。他にも使い方は様々です。参考にしてください。
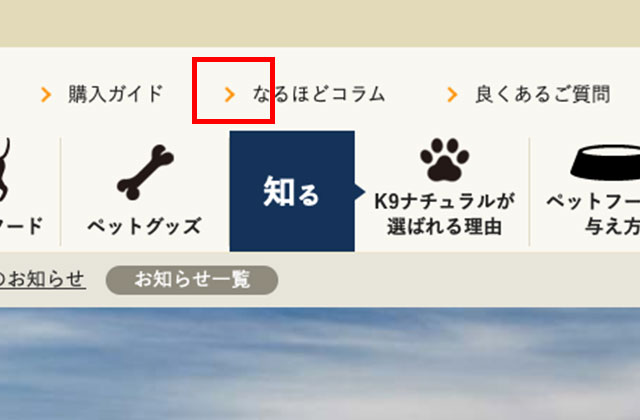
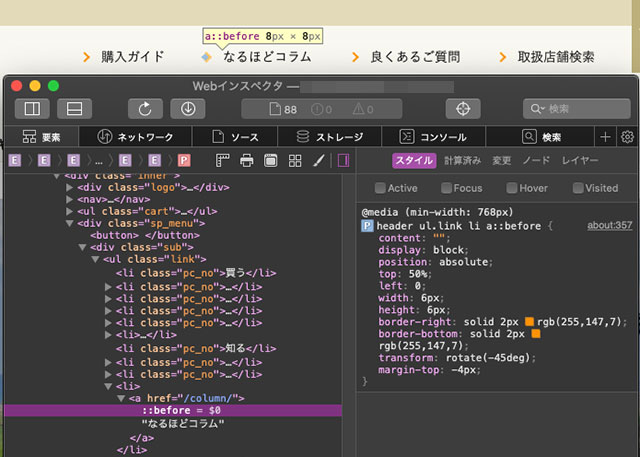
- リンクのアイコン
- Aタグに::beforeを指定

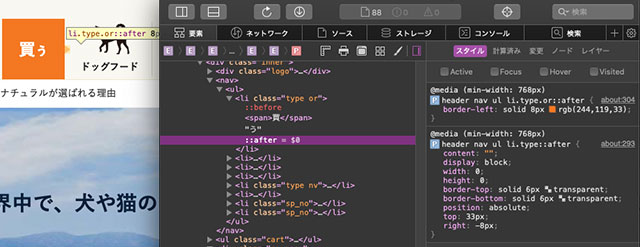
- 項目の後の矢印部分
- LIタグに::afterを指定

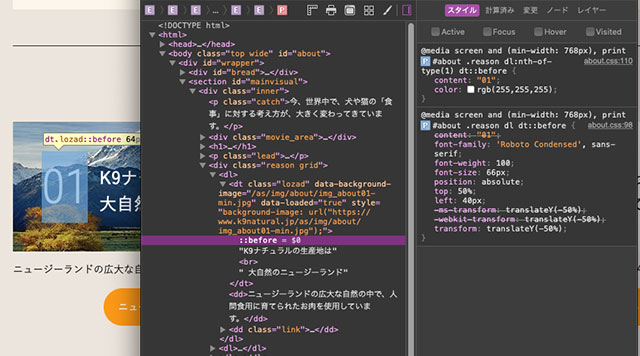
- 特徴の数字を追加
- DTタグに::beforeを指定

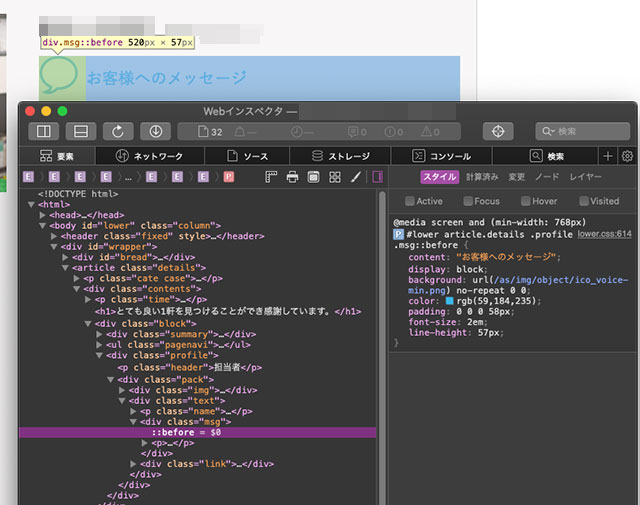
- お客様の声にテキストを追加
- DIVタグに::beforeを指定


- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください