隠しテキスト・隠しリンクとならないためにもCSS・JavaScriptのクロールは必要
クローラビリティ
テキストをユーザーには伝えずにクローラーのみに伝える行為はGoogleのガイドライン違反です。当然Googleもそのように公言しています。
▼隠しテキストと隠しリンク
https://support.google.com/webmasters/answer/66353
ではクローラーのみの情報を伝えるにはどのような方法があるのかをまずは再確認してください。
隠しテキスト
HTMLソース上にはテキスト情報があるが画面上には表示がない、こういった行為は隠しテキストと判断される可能性があります。
- 読めないくらい小さなフォントサイズにする
- 背景と同色のテキストを記載する
- テキストの上に画像を配置する
- CSSを使用して表示領域外にテキストを配置/非表示する
- < noscript >内に過剰にキーワードを記述する
- 通常画面上に表示されない要素に必要以上にキーワードを列挙する(画像のalt属性やtableタグのsummary属性など)
④の方法は様々です。「text-indent」で画面外へ配置したり、「overflow: hidden;」で溢れ出た部分にキーワードを記述したり、「display: none;」や「visibility: hidden;」でテキストを非表示にしたりなどいくつもあります。
隠しリンク
リンクを隠すという行為も状況によってはガイドライン違反となります。デザイン的な意味合いというケースもあるかもしれませんが、リンクであることは明示しておく方が良いと言えます。
- 前述の隠しテキストの方法と同じ
- リンク部分を通常のテキストと同じ色、装飾とする
- 1pxの画像にリンクを設置、altにはキーワードを記述する
ガイドライン違反となるかどうかは使い方次第
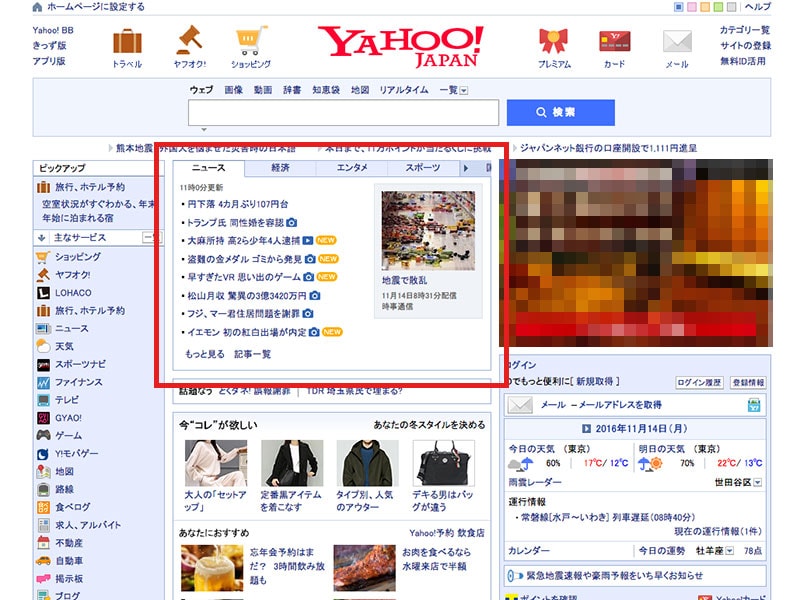
ただし、上記全てが即ガイドライン違反になるとは限りません。使い方によっては正当な行為でもあるからです。例えばタブによるコンテンツ提供、タブをクリックした時のみコンテンツが表示されるものです。Yahoo! JAPANのトップページでも利用されているので見たことがあるはずです。

Yahoo! JAPANは非常に情報量が多いため、全ての情報を掲示することは現実的ではありません。このようにサイトによってはコンテンツを隠す提供方法は一般的です。
以前、非常に小さなサイズのボックス内にテキストやリンクを設けていて大きな問題となったサイトもありました。ガイドライン違反かどうかは使い方次第なので、健全さをアピールするためにもCSSやJavaScriptはクロールさせた方が良いと言えます。robots.txtでCSSやJavaScriptをブロックするとGooglebotはアクセスしません。HTMLのクロールだけでは隠しテキストや隠しリンクの有無を判断できないので不必要なクロール拒否は避けた方が無難です。Googleのウェブマスター向けのガイドラインにも明記されています。
「Google がサイトのコンテンツを完全に把握できるよう、サイトにおいてページのレンダリングに大きく影響するアセット(ページの把握に影響する CSS や JavaScript ファイルなど)がすべてクロールされるようにしてください。Google インデックス登録システムは、画像、CSS、JavaScript ファイルを含めて、ユーザーが実際に閲覧する場合と同じようにウェブページをレンダリングします。」(「一般的なガイドライン > Google がページを理解できるよう手助けする」より)
▼ウェブマスター向けガイドライン(品質に関するガイドライン)
https://support.google.com/webmasters/answer/35769

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください