HTMLの階層構造と考え方
HTML
Webサーバー上にはファイルとフォルダ(ディレクトリ)が存在します。ファイルとはHTMLやCSS、JavaScriptのことでファイルの種類により拡張子が異なります。フォルダはファイルをまとめた箱に当たります。
- ファイル
- HTML(.html、.htm)、テキスト(.txt)、CSS(.css)、画像(.jpg、.png、.gifなど)、動画(.mp4など)、プログラム(.js、.php、.pl、.cgiなど)
全てのファイルを第一階層に置いてしまうとわかりづらくなり管理面で不都合が生じます。また、ファイル数が多いとFTPソフトなどでサーバーに接続した時に表示までに時間がかかります。なのでフォルダを適宜作成し、適切にな階層構造を作ることで管理がしやすくなります。
フォルダは目的別に作成する
フォルダは目的別に分類すると複数人で管理する時に把握しやすくなります。例えばCSSは「/css/」、JavaScriptは「/js/」のように専用のフォルダを作成します。また、CSSやJavaScript、画像や複数ページから参照される共通ファイルなどは「/asset/」のような共通部分専用のフォルダ内に配置することをお勧めします。このようにまとめるという行為をするしないで後工程のしやすさが変わります。
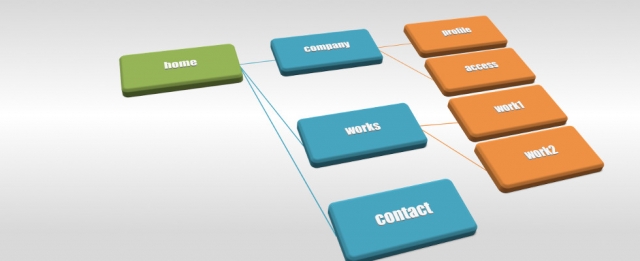
階層構造
フォルダは入れ子にすることが可能です。例えば「会社概要」というフォルダの中に「スタッフ」というフォルダを作成するといった形です。階層構造と内容をリンクさせることが後から把握したりページ追加がしやすくなります。検索エンジンのクローラーも階層構造を踏まえて解析をするのでインデクサビリティも良くなります。
▼インデクサビリティについてはこちらもご覧ください
https://www.web-ma.co.jp/column/html/1340.html
index.htmlとは
Webブラウザでフォルダにアクセスするとindex.htmlの内容を表示します(フォルダ内にindex.htmlがある場合のみ)。index.htmlの代わりに「index.htm」や「index.php」などを使用することもできます。
なお、「xxxx/index.html」のようにファイル名を指定することもできますが、URLが長くなることので弊社では「index.html」ありの場合「/」止まりにリダイレクトをします。URLの統一は被リンクの統一にも繋がるのでやらない理由はありません。SEOは細かい施策の積み重ねなのでURLの統一は当然行います(施策効果については割愛します)。

- 執筆者:西部俊宏
- 株式会社Webの間代表取締役。上場企業でのSEOやWebサイト構築実績多数。ECサイトのカスタマイズ経験も多数あり。
- 会社概要はこちら
「ECサイトをより便利にしたい」「もっと集客したい」ECカスタマイズはお任せください